

- REACT NATIVE ANDROID EMULATOR MAC HOW TO
- REACT NATIVE ANDROID EMULATOR MAC APK
- REACT NATIVE ANDROID EMULATOR MAC INSTALL
- REACT NATIVE ANDROID EMULATOR MAC FOR ANDROID
If you look below the list, there is an option to Launch Standalone SDK Manager, which will show all of the packages. In the Android Studio SDK Manager, you can actually find a button that takes you straight there. When you are missing packages, but swear you installed everything you needed, it’s probably because you missed something only shown in the Standalone SDK Manager list.

REACT NATIVE ANDROID EMULATOR MAC INSTALL
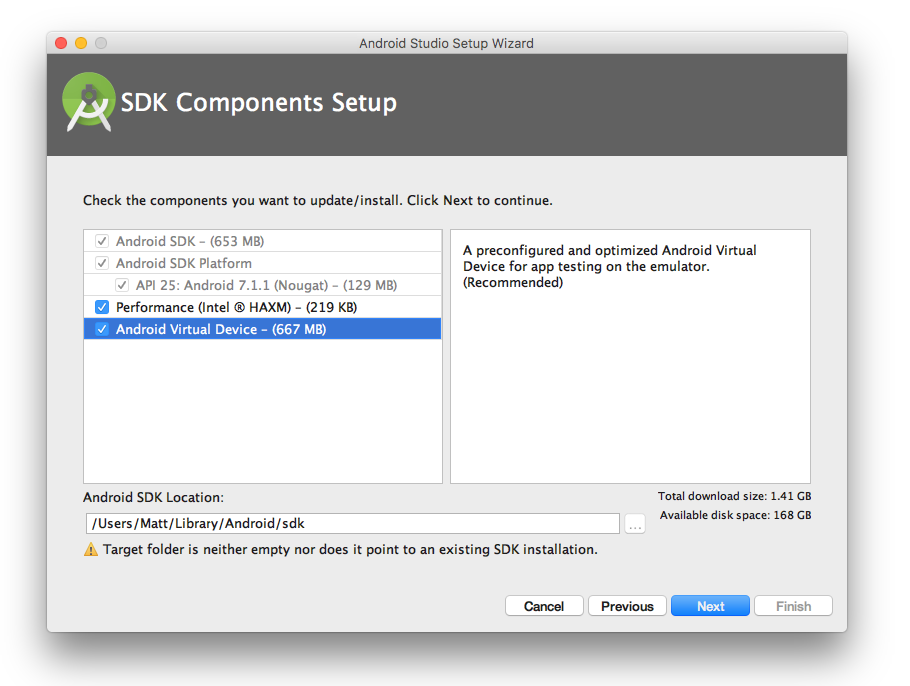
To gain access to this repository of packages you can open the SDK Manager using Android Studio’s Splash Screen and going to Configure > SDK Manager. The thing that can trip people up, and it did me, is that it doesn’t show everything by default! I’m sure this is to reduce the amount of noise, and simplifying the install process, but que sera sera. Using the SDK Manager you can find a lot of different API packages, tools, and various ABIs to simulate all sorts of Android environments.
REACT NATIVE ANDROID EMULATOR MAC APK
~/.bash_profile ] & source ~/.bashrc Android APK APIs If it doesn’t exist, simply create it with the following code: bash_profile in your home folder to make sure that the. To remedy this issue you can add the following to the. This is mentioned in the React-Native docs mentioned earlier, but I also found where the exports didn’t always load on startup. In OSX we also want to make sure our path exports are set accordingly. Make an ‘/android/local.properties’ file, and add: sdk.dir = /path/to/the/android/sdkĬhange the directory to the correct directory. When this happens, set the path explicitly. When creating a new project using ‘react-native init’, you can receive errors that the SDK is missing. Make sure you set your SDK path with the ANDROID_HOME variable before you create a project. These sdk packages can be easily overlooked, and finding them can be a chore. Mentions like, issues with certain system image. The most important errors and warnings about your configuration are shown here. It does not show the entire configuration screen, usually where you find other options. When you create a new AVD, be sure to increase the size of the configure screen. If you do not, you will see errors from the react-native packager.

Installing from the Node Package Manager will cause errors. Watchman Homebrew not npmįor OSX, you will want to make sure to use the homebrew version of Watchman. To understand what is happening, we ill check to make sure everything is working like it should. Unfortunately, this isn’t always the case. Type ‘ react-native run android‘ in your project folder, and everything will work. This list makes up of every single common command you’ll use when building for Android. android avd # Start AVD ManagerĪdb reverse tcp:8081 tcp:8081 # reverse server traffic to send to emulator (Android OS 5.0+)Īdb shell input keyevent 82 # send "shake" to device for dev optionsĮmulator -avd # Start avd emulator with name Įmulator -list-avds # list available avds
REACT NATIVE ANDROID EMULATOR MAC FOR ANDROID
Commands to Knowīefore we get started, I wanted to lay out a very helpful list of commands needed for Android development with react-native. So with that said, let’s look at what is going on, what can happen, and what to do to prevent bad things from happening. It’s not too bad when everything is laid out, and you are aware of what can come up. If you have not taken the time already, going though Facebook’s guide to setting up for Android is a great idea. Once you have all of those boxes checked, you will have the basic platform you need to create react-native apps. This is where things can start to get a bit complicated if you are completely new to the platform.
REACT NATIVE ANDROID EMULATOR MAC HOW TO
We will cover the process, errors, issues, as well as how to build react-native Android apps. All you need has been compiled into this article, explaining as we go.

Using a react-native setup can make it easier, but adding Android support can add different problems. Building apps for mobile can often cause issues.


 0 kommentar(er)
0 kommentar(er)
